ブログの閲覧環境を強化(前編)- 常時SSL化
昨日、2年ほど前から、ずっと懸案に思っていたブログの常時SSL化を行いました。
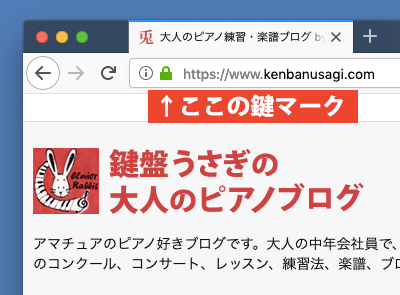
ブラウザの窓を見ると、URLの先頭が「http://」から「https://」に変わりました。また、URLの隣に鍵マークが付いているのをご覧いただけると思います。

そもそも「SSL」って何?
SSL(Secure Sockets Layer)は、インターネット上を行き来するデータを暗号化して送受信する仕組みです。応募フォームで、氏名・住所・クレジットカード番号を入力して送信ボタンを押しても、そのままの情報をネット上で送受信するのではなく、「鍵」がないと解読できないよう暗号化することで、安全な通信のやりとりを行うことができます。
Amazon、楽天といったショッピングサイトで買い物をする際、サイトがSSL化していないと、悪意を持ったハッカー等の第三者が本人に「なりすまし」たり、通信を「盗聴」して、メールアドレスや電話番号等を収集して悪用したり、データを「改ざん」したりするリスクがあります。
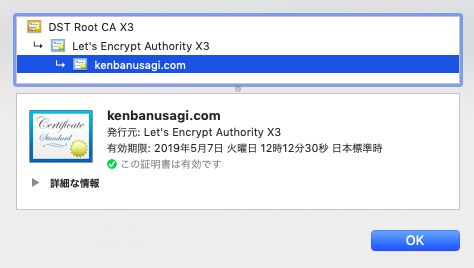
また、SSLは暗号化のための鍵を発行する組織から証明書が発行され、利用者は確認をすることができます。

いわばSSLにより、サイト(ブログ)の情報通信の信頼性が担保されるわけです。SSL化されているページのURLは、先頭が「https://」となります。
ブログ全体を「常時SSL化」しました
さて、Webサイト全体をSSL化することは「常時SSL化」と呼ばれています。
近年、インターネットの商業利用においては、セキュリティ対応が強く求められており、「常時SSL化」は必須条件となりつつあります。Googleもブラウザ「Chrome」でセキュリティの低いサイトは閲覧する際に警告を表示したり、検索結果の上位表示に「常時SSL化」を行っているサイトかどうかを重視したりし始めています。
また、Webサイトの表示を高速化する通信規約「HTTP/2」を利用するには、常時SSLが求められています。このブログを閲覧する際、はてなブログ、エキサイトブログ等の大規模ブログサービスに比べ、ページの表示速度が見劣りしていました。少しでも閲覧時のストレスを軽減するためにも常時SSL化を決心しました。
常時SSL化で一番実現したかったこと
実は、ずっと気になっていたのがブログのコメントの入力欄です。
これまで常時SSL化をしていなかっため、ブログ訪問者が手元のパソコンやスマートフォンで入力した項目が、暗号化されることなくそのままの状態でサーバに通信されていました。
小規模な個人ブログとはいえ、入力内容についてちょっと懸念があったので、しあらくコメント欄を閉じていました。
ただ、ブログをやっていて一番うれしいのは、記事に対して何らかのコメントをいただくことです。安全にコメントを書き込みできる状態を担保したかった。これがブログを常時SSL化した一番の理由です。
その他にも、ブログの閲覧環境をいくつか強化したので、「やったこと」についてお話するようにします。
今回は「前編」でした。「中編」もぜひ、ご覧ください。


 https://www.kenbanusagi.com/23321.html
https://www.kenbanusagi.com/23321.html










ディスカッション
コメント一覧
まだ、コメントがありません